絵がゆがんでしまっているときには。これを、正しいサイズに調整します。
どのホームページ作成ソフトにも、『ソースを見る』などの機能が必ずありますので、ソースを開きます。
そんで、画像のサイズを、正しいサイズに変更してあげるのです。
正しいサイズがいくつかわからないですよね。はい。
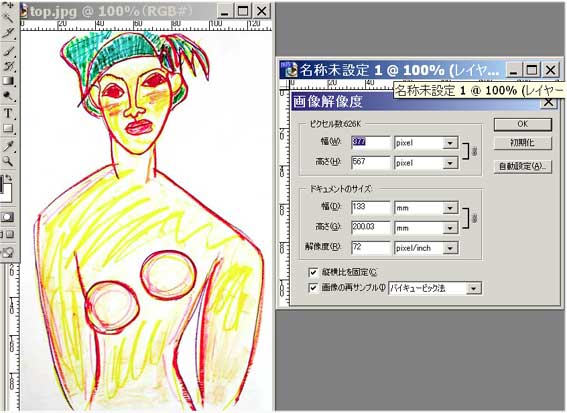
まず、画像ソフト(フォトショップなど)で、画像を開いてみます。
Windowsのフォルダーで画像の上にマウスを置くと、
画像のサイズが表示されたりもしますよ。
そうして、イメージ→画像解像度を押すと、
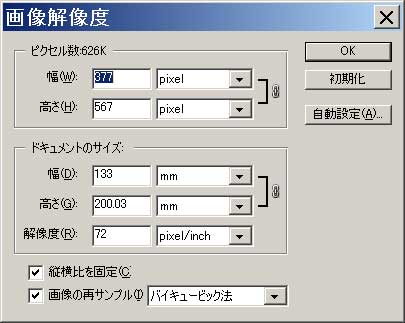
解像度の画面がでてきます。
ここの、一番上の、幅と、高さ。
これが、今のこの画像のサイズです。
この画像の場合、w377pixel h567pixel
ということになります。
(画像サイズは、エクスプローラーのプロパティでも確認できます)
この数字を、メモして、ホームページのソフトに戻ります。
そんで、htmlファイルのソースを開いて、
<IMG SRC="other/top.jpg"WIDTH="521" HEIGHT="289" ALIGN="BOTTOM" BORDER="0" NATURALSIZEFLAG="3">
という文字を探しましょう。
この、IMG SRCというのは、画像を貼り付けるよという命令です。
そんで、その次が、画像名。それから、画像のサイズがかいてありますね。
WIDTHを377に、HEIGHTを567に変更します。
これで、ホームページに戻ると、画像が正しいサイズになっています。
これは、例ですから、アナタの作った画像のサイズを一個一個調べて、
WIDTHと、HEIGHTを訂正するという作業が必要です。
画像サイズを指定サイズで作らないと、全ての
フォルダーの中のhtmlページ全部を開いて、画像サイズを修正しなくてはなりません。
**********
ついでに、検索システムに、アナタのサイトが引っかかるように、ちょっと調整しておきます。
ソースを開くと、上の方に、
<TITLE>Japanese Artist (C)●アーティスト名 </TITLE>
という文字が入っていますよね。ここに、アナタのサイト名とか、アナタの個人名、オススメ文などを入れておきましょう。沢山の検索サーチに引っかかります。ここに入れないと、ひっかかりません。
ホントウっす。
その他、プロファイルとか、ワークスとか入ってますんで、
適当に開いて、中の文を完成させて、保存しましょう。
これ入れないと、中途な感じになっちゃいますね。練習なので、まあいいでしょう。
とりあえず、絵を見ていただくのが目的なんで。
そんじゃ、いよいよ、アップロードしましょうか。