◆◆◆ 画像加工 ◆◆◆
●パソコン展示に特化した画像作り
ギャラリー系ホームページの人はね、自分の作品を、
より、実物に近い形(高解像度、大きいサイズ)で見せようとするみたい。
特に初心者は。
スキャナーで、1200dpiとか、2400dpiでスキャンして、
それをHPに載せている人多数で気絶しそうになった。
笑。
**********
結構なページあるひとも、そういう人多いかも。
ま、いいんだけどさ、人のサイトだからね。
でもね、WEBに公開された時点で、もう、似て非なるモノに勝手に変更されてしまうのよ。
アナタの作品の複製であって、ホンモノではないわけ。
パソコンでしか見れないんだから、サイズも小さいし、画像も圧縮されているワケなのよ。
それを、往生際わるく、大きい画像をホームページ上で縮小しているような人も沢山いるみたいだけどね、
その方がキレイとか、呪いのような呪縛に包まれているって
思ったわー。汗。笑。
***********
だから、画像が実物に近くなるって事じゃないわけ。
大きい画像をホームページ上で小さくする作業っていうのはね、
単に、表示に時間がかかっているだけなのよ。キレイに表示されているのとは違う話なの。
多くの人は、ここが解っていないのよ。
どんなに高解像度で加工したデータを作っても、
ホームページに貼り付けた途端、
画像解像度は、75dpiに圧縮されてしまう。
なので、1200dpi で作った画像をWEBに載せると、勝手に
画像のサイズが変更されて、画面からはみ出たりしちゃうわけなのよ。
だったらさ、初めから、75dpiで作る方が、ラクなの。
パソコンへの負担も、CPUの利用率も、スキャンする時間も、圧倒的に少ない状態で、
短時間で、
ホームページ作りを進められるワケ。
そこを勘違いしているのよねえ。
**********
時間かければ、高解像度で表示されるかもってさ。たはは。されませんって。
もっと、画像を高解像度で見せたい場合には、ホームページという方法ではなく、
電子本という方法、もしくは、PDFファイルという方法を選択して、
一つ一つ、ダウンロードして、見ていただくというのが正しいアプローチなの。
だからね、今は、ホームページを作るわけでしょう。
**********
画像は、軽く作りましょうよ。
もうちょっと、画像をちゃんと見て欲しい人は、次の電子本なんかのステップも勉強すればいい。
ホームページというのは、世界中の人がね、共通ルールで軽いデータを
公開しあって、情報を共有するっつーのが目的なわけでさ、
アナタが、自分の作品をいくらよくみせようとしても、
所詮解像度75dpiの世界なの。
だったらさ、軽く作る方が、価値が高いってことよ。
え?解らない?
そういう方は、別にね、いいの。アタシの言うこと聞く必要ないでしょう。
好きなように作ってみれば。それが、ホームページの良さだからさ。
**********
●WEB画像への割り切り
であるからして、これから、画像加工しようとする人はね、高解像度で表示することは、まず、諦めましょう。
そしてね、次の点に注意するのがいいということになるわけ。
圧縮されてしまうことを受け入れて、割り切って、もっと前向きに使うことによって、
デジタル画像は、ぐっと、価値が出てくる。
圧縮されすぎているから、印刷とかには向かないわけ。
盗んだ人が印刷物にしようと思っても、■(ピクセルサイズ)が大きくて、ガタガタな画像なわけ。
その程度の画像、盗まれても、使えないわけだから、どーということもないわけ。
WEBの圧縮を逆手にとって、低解像度でネットに最適ファイルで作ることにより、
表示も速いし、アナタの画像が守れるということにもなってくる。
そうだと解れば、使える画像は、ドンドンとタダで配布。
ここぞという作品は、デジタル本やブックカバーにして出版。
そういうふうにね、使い分けてゆくわけ。どっちにしたってデジタルだけどね、
人はタダのものに集まってくる傾向があるから、そういう心理も取り入れてね、
アタシは、時々、プリンタで印刷しても楽しめる作品も混ぜて配布したりしている。
アタシの作品を身近に飾ってもらえるチャンスだし、
知名度も上がってくるし、仕事の依頼がくるかもしれないからね。うん。
◆◆◆ 画像の補正は、次の点に注意する ◆◆◆
●画像は、画面からはみ出ない。
●パソコンのバックライトに合うように、画像の色調は明るく補正する。
●サムネイルは作らないで、一回のクリックで極力大きな画像で見てもらう。
サムネイルというのは、画像を小さく縮めた小さい画像のこと。
そこを押すと、大きい画像にジャンプするというのは、よくあるでしょう。
アタシはさ、あれは反対。
だって、絵を全部見ないから。
特に、次の大きな画像に進めないようなサイトの作り方をしている場合、見ても3枚から5枚。
例えば全部で15枚あったとしても、3枚しか見ない。
押すのが面倒だし、いちいち戻っていると、アホらしくなる。
その点、大きい画像が、次次に開けるサイトは、全部見るかな。
サムネイルある無しに関わらず。
それは、何を示すかといえば、ネクストボタンが付いていれば、サムネイルある無しに関わらず、
大きい画像を全部見るということよ。流れに沿って。
でも、ネクストボタンが無い場合、もう、面倒なの。開くのが。
でね、『ああ、もうちょっと見たい』と思うレベルの作家さんの作品であればさ、
ネクストボタンがあれば、サムネイルが無くても、全部見るってことよ。
だからね、アタシは、わざとサムネイルつけてない。それがあると、3枚しか見てもらえないけど、
ネクストにしか進めなければ、全部見てもらえるから。
結構戦略的。
アタシのアーティストのお友達も、大きい画像で、沢山見てもらいたいという意見で一致。
アタシの進んでいる方向は間違っていないと思う。
◆◆◆ 画像の基礎知識 ◆◆◆
●Webに貼り付けた途端、高解像度画像も、75dpiに圧縮されてしまう
だから、画像は、WEB用に作るときには、最終的に、解像度を75dpiに変更する。
フォトショップの場合
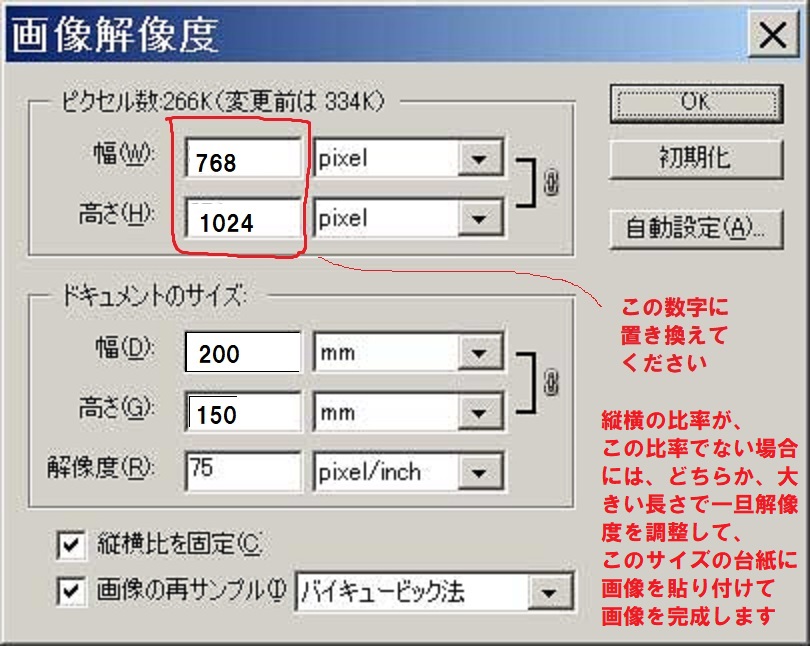
イメージ→画像解像度
というボタンを押すと、

という画面が出てくる。
ここの、解像度を、まず、75pixelにする。
次に、幅を768pixelにする。
アタシは、作品展示用『画像の幅が768pixel・高さ1024pixel』を、
基本のサイズにしている。
実際の作品の比率が、この比率ではない場合には、
幅だけ、768に設定して、長さが足りない分は、
このサイズの台紙に、作品を貼り付けて保存し、公開している。
 -----
-----
横長の画像は、縦長に配置すると、こんな感じになります。
作品が小さくなると、迫力なくなりますので、アタシは、
横向きの作品を90度回転して縦長に置いています。
あとは、ご自分でも、どうしたいのか考えてください。
*********
写真を、このサイズに縮小して、次に、
ファイル→WEB用に保存
を押して、jpegを選択。
画質は、100に設定しています。
今は、5Gの時代なので、あまり、画像の重さは考えなくても
いいのかもしれないけど、だとしても、
配慮のないサイトには、人は来ないのよ。
だからね、まあ、オススメは、この程度がマックスかなあ。
これ以上のサイズ
で作っている人は、ホームページの事がわかっていないか、
自分の作品に対する愛着が強すぎて、冷静な判断力を欠いている。
そういうふうに見ているけどね。
、
 |
デジタル写真は、まず、なるべく、作品がゆがまないように撮影するのが、最も効率がいいです。
次に大事なのは、フラッシュなどをたかないことですね。 フラッシュが画面に当たると、そこだけ光っちゃうことが多いです。 そうすると、もう、画像の補正ができなくなってしまいます。 暗めでも、ムラがなければ、明るくするのはカンタンですので、 なるべく四角く、光が一部だけに当たらないように撮影します。 そんで、アナタの画像を、左上の四角マークを押して、絵の部分だけ四角く反転させ、編集、コピーを押します。 次に、ファイル、新規作成を押すと、サイズを聞いてきますけど、そのままOKボタンを押して、ペーストすると、今、四角く反転させた画像が、そのまま張り付いています。 この機能は、とても使いやすいので、がんばってマスターしましょう。 |
次に、画像を、明るく補正します。
補正するコツは、たったの2つです。これさえできるようになれば、パソコン用データ加工は、カンペキっす。
まず、一番よく使う、全体を明るくする機能
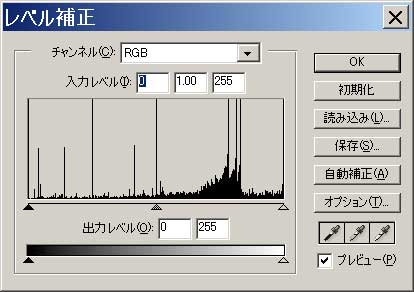
●イメージ→色調補正→レベル補正

こういう画面が出てきます。
ここの、棒グラフの▲を押しながら右にスラッグ(移動)すると、画面の黒が強くなります。
逆に、△を左側にスラッグすると、画面の白が強くなります。
通常、暗い画面を白くしたいときには、この、△を左に移動して、
画面の感じをみます。
カンタンっす。
これでも、もう少し色調を明るくしたいときに、アタシは、追加の作業を行っています。
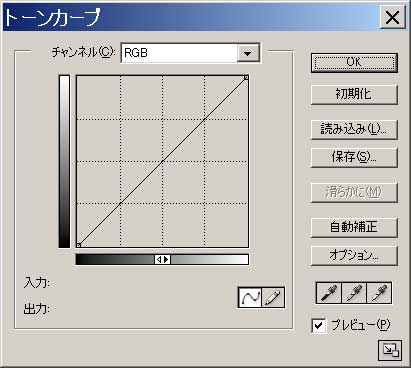
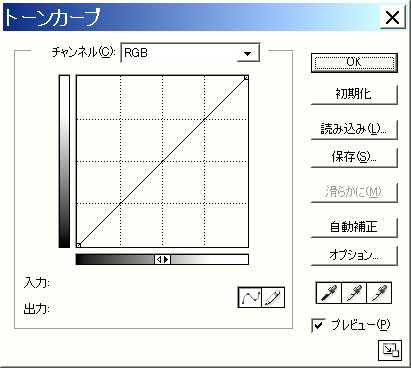
イメージ→色調補正→トーンカーブ
という機能を使います。

というような画面がでてきますので、
真ん中のナナメの線を押しながら、少し上下に動かして見ましょう。
上に動かすと、画像は明るく、下に動かすと、画像は暗くなります。

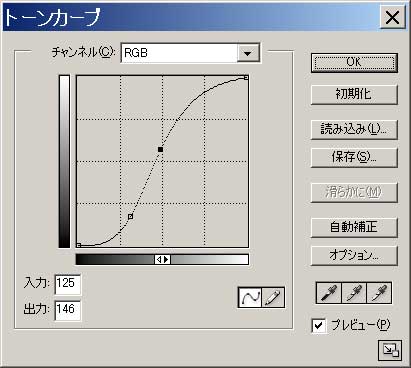
こんなふうに、二箇所を指定して、S字型を書く様に画像を補正すると、
コントラストが効いて、さらに、明るめに補正できます。
上の二つの作業を行うと、グレーの画面も、こんなに明るく補正することができるのです。

あとは、自分がオーケーと思う程度でストップ。
画像の補正をしすぎると、実物と離れすぎてしまいます。
作品を売りたい方などは、気をつけましょう。
●画像をWEB用に保存する。
今、補正した、ギャラリー用の画像は、
ファイル→WEB用に保存→jpegを選んで、
OKを押します。
そうすると、どこに、どんな名前で格納するのか聞いてきます。
マイドキュメント → Gallery_HPフォルダ → 【aフォルダ】
【imgフォルダ】を開いて、001.jpg
002.jpg
003.jpg
というふうにつけてゆきましょう。
もし、ギャラリーのトップ用画像として、top.jpgとして、もう一枚も追加します。
これは、SNSなどにリンクを張った時に表示されるように設計されています。
top画像と兼用ですので、一枚作ると、2度オイシイヤツなので、必ず作りましょう。
初心者の方のために、daishi_top.jpgという台紙も作りました。
リンクを右ボタンでクリックして、パソコンに保存して、
ペイントやフォトショップに、この画像を貼り付けて、
台紙のサイズまでトリミングもしくは縮小して、
top.jpgで保存すれば完成です。
************
そんなプロセスで、計11枚を、それぞれのimgフォルダーに格納・上書き(a,b,cそれぞれに10枚ずつ格納)します。
このほか、ホームページのトップページ用の画像は、やはり、名前をtop.jpg
とし、こちらは、otherフォルダの中のimgフォルダーに格納します。
画像加工はこれで終了です。
あ、トップページの画像の中には、自分のホームページ名などを入れ込んで、
一枚の画像にしてもいいです。アタシは、そうやってつくっちゃいます。

こんな感じです。笑。
バナーが作れるようになると、サイトのクオリティが
ぐっと上がりますのでね、
美術系の皆さま、色々研究して頑張ってくださいねー。
ちなみに、画像の無料配布は、アクセス数稼げるし、
母校関係の皆さまにも宣伝できますから、結構オススメかも。笑。
◆◆◆ 画像加工のまとめ ◆◆◆
●画像は、全てjpgで作る。
●Webに貼り付けた途端、高解像度画像も、75dpiに圧縮されてしまうので、
スキャンするときは、せいぜい150dpiぐらいでサクサク作る。
●その解像度でしか展示できないのであれば、あらかじめ、小さいサイズで作る方が、作業が楽
●画像は、パソコンに映えるように、少し明るめに補正する。
●撮影した画像が、四角くない場合には、絵を四角く切り取る。もしくは、台形を四角く補正する。
●画像は、パソコンのモニター画面からはみ出ないサイズに加工する
(アタシは、最大サイズ高さ、1024ピクセルで解像度75dpiで作成することが多い。幅が768ピクセルで無い場合には、そのサイズの台紙を作り、それに貼り付けて、画像のサイズは全て縦長に統一している。)
●画像名は、ホームページのimgフォルダーに格納したときに、
001.jpg
002.jpg
003.jpg
とつけてゆく。(htmlファイルと画像名は同じにする)
以上。